2.Scroll down to where you see </head> tag.
3.Now copy below code and paste it just before </head> tag.
<script type="text/javascript" src="http://yui.yahooapis.com/2.2.0/build/calendar/calendar-min.js"></script> <link rel="stylesheet" type="text/css" href="http://yui.yahooapis.com/2.2.0/build/calendar/assets/calendar.css"/> <script type="text/javascript"> //<![CDATA[ /* Created by: PurpleMoggy http://purplemoggy.blogspot.com */ var _yourBlogUrl = "http://YOURBLOG.blogspot.com"; //edit this var _yourBlogTimeZone = "-08:00"; //edit this _yourBlogTimeZone = encodeURIComponent(_yourBlogTimeZone); var _dayTitles = new Array("","","","","","","","","","","","","","","","","","","","","","","","","","","","","","",""); YAHOO.namespace("example.calendar"); function cal1Init() { YAHOO.example.calendar.cal1 = new YAHOO.widget.Calendar("cal1","cal1Container"); YAHOO.example.calendar.cal1.addMonthRenderer(1, YAHOO.example.calendar.cal1.renderBodyCellRestricted); YAHOO.example.calendar.cal1.addMonthRenderer(2, YAHOO.example.calendar.cal1.renderBodyCellRestricted); YAHOO.example.calendar.cal1.addMonthRenderer(3, YAHOO.example.calendar.cal1.renderBodyCellRestricted); YAHOO.example.calendar.cal1.addMonthRenderer(4, YAHOO.example.calendar.cal1.renderBodyCellRestricted); YAHOO.example.calendar.cal1.addMonthRenderer(5, YAHOO.example.calendar.cal1.renderBodyCellRestricted); YAHOO.example.calendar.cal1.addMonthRenderer(6, YAHOO.example.calendar.cal1.renderBodyCellRestricted); YAHOO.example.calendar.cal1.addMonthRenderer(7, YAHOO.example.calendar.cal1.renderBodyCellRestricted); YAHOO.example.calendar.cal1.addMonthRenderer(8, YAHOO.example.calendar.cal1.renderBodyCellRestricted); YAHOO.example.calendar.cal1.addMonthRenderer(9, YAHOO.example.calendar.cal1.renderBodyCellRestricted); YAHOO.example.calendar.cal1.addMonthRenderer(10, YAHOO.example.calendar.cal1.renderBodyCellRestricted); YAHOO.example.calendar.cal1.addMonthRenderer(11, YAHOO.example.calendar.cal1.renderBodyCellRestricted); YAHOO.example.calendar.cal1.addMonthRenderer(12, YAHOO.example.calendar.cal1.renderBodyCellRestricted); YAHOO.example.calendar.cal1.selectEvent.subscribe(mySelectHandler, YAHOO.example.calendar.cal1, true); YAHOO.example.calendar.cal1.changePageEvent.subscribe(myChangePageHandler, YAHOO.example.calendar.cal1, true); YAHOO.example.calendar.cal1.renderEvent.subscribe(syncMonthYear); YAHOO.example.calendar.cal1.render(); myChangePageHandler(); }; var myChangePageHandler = function(type,args,obj) { var month = YAHOO.example.calendar.cal1.cfg.getProperty("pagedate").getMonth() + 1; if (month.toString().length == 1) { month = "0" + month; } var year = YAHOO.example.calendar.cal1.cfg.getProperty("pagedate").getFullYear(); document.getElementById("cal1Titles").innerHTML = ""; _dayTitles = new Array("","","","","","","","","","","","","","","","","","","","","","","","","","","","","","",""); checkPostsForMonth(month, year); }; function checkPostsForMonth(month,year) { document.getElementById("cal1loadimg").style.display = "block"; var script = document.createElement("script"); script.setAttribute("type", "text/javascript"); var theUrl = _yourBlogUrl +"/feeds/posts/summary?alt=json-in-script&callback=checkPostsCallback&published-min=" + year + "-" + month + "-01T00%3A00%3A00" + _yourBlogTimeZone + "&published-max=" + year + "-" + month + "-31T23%3A59%3A59" + _yourBlogTimeZone + "&max-results=100"; script.setAttribute("src", theUrl); document.documentElement.firstChild.appendChild(script); }; function checkPostsCallback(json) { if (json.feed.entry) { for(i = 0; i < json.feed.entry.length; i++) { var month = json.feed.entry[i].published.$t.substr(5,2); var year = json.feed.entry[i].published.$t.substr(0,4); var day = json.feed.entry[i].published.$t.substr(8,2); var date = month + "/" + day + "/" + year; var href = json.feed.entry[i].link[0].href; var title = json.feed.entry[i].title.$t; if (day.substr(0,1) == "0") { day = day.substr(1); } document.getElementById("cal1Titles").innerHTML += "<li><a href='" + href + "'>" + title + "</a>"; _dayTitles[day] += "<li><a href='" + href + "'>" + title + "</a>"; YAHOO.example.calendar.cal1.addRenderer(date, myCustomRenderer); } YAHOO.example.calendar.cal1.render(); } document.getElementById("cal1loadimg").style.display = "none"; }; function showDayTitles(day) { document.getElementById("cal1Titles").innerHTML = _dayTitles[day]; } var myCustomRenderer = function(workingDate, cell) { var day = workingDate.toString().substr(8,2); if (day.substr(0,1) == "0") { day = day.substr(1); } cell.innerHTML = '<div onmouseover="showDayTitles(' + day + ');"><a href="javascript:void(null);" >' + YAHOO.example.calendar.cal1.buildDayLabel(workingDate) + "</a></div>"; YAHOO.util.Dom.addClass(cell, YAHOO.example.calendar.cal1.Style.CSS_CELL_SELECTABLE); YAHOO.util.Dom.addClass(cell, YAHOO.example.calendar.cal1.Style.CSS_CELL_HIGHLIGHT1); return YAHOO.widget.Calendar.STOP_RENDER; } var mySelectHandler = function(type,args,obj) { var dates = args[0]; var date = dates[0]; var year = date[0]; var month = date[1]; if (month.toString().length == 1) { month = "0" + month; } var day = date[2]; var element = YAHOO.util.Dom.getElementsByClassName("d" + day, "td", "cal1Container")[0]; if (day.toString().length == 1) { day = "0" + day; } if (element.className.indexOf("highlight1") != -1) { window.location = _yourBlogUrl + "/search?updated-min=" + year + "-" + month + "-" + day + "T00%3A00%3A00" + _yourBlogTimeZone + "&updated-max=" + year + "-" + month + "-" + day + "T23%3A59%3A59" + _yourBlogTimeZone; } }; var changeDate = function() { YAHOO.example.calendar.cal1.setMonth(parseInt(YAHOO.util.Dom.get("cal1monthselect").value)); YAHOO.example.calendar.cal1.setYear(parseInt(YAHOO.util.Dom.get("cal1yearselect").value)); YAHOO.example.calendar.cal1.render(); myChangePageHandler(); } var syncMonthYear = function(type) { YAHOO.util.Dom.get("cal1monthselect").value = parseInt(YAHOO.example.calendar.cal1.cfg.getProperty("pagedate").getMonth()); var fullYear = parseInt(YAHOO.example.calendar.cal1.cfg.getProperty("pagedate").getFullYear()); var isYearFound = false; var i = 0; while(i < document.getElementById("cal1yearselect").options.length && !isYearFound) { if (document.getElementById("cal1yearselect").options[i].value == fullYear) { isYearFound = true; } i++; } if (!isYearFound) { var option = document.createElement("option"); option.setAttribute("value", fullYear); var text = document.createTextNode(fullYear); option.appendChild(text); document.getElementById("cal1yearselect").appendChild(option); } YAHOO.util.Dom.get("cal1yearselect").value = fullYear; }; YAHOO.util.Event.addListener(window, "load", cal1Init); YAHOO.util.Event.addListener("cal1dateselect", "click", changeDate); //]]> </script> |
Important : You must need to edit the following 2 variables of above code.
(1)var _yourBlogUrl = "http://YOURBLOG.blogspot.com";
Remember to replace YOURBLOG with your real blog name.
(2)var _yourBlogTimeZone = "-08:00";
Remember to replace -08:00 with the timezone offset that your blog is set to.
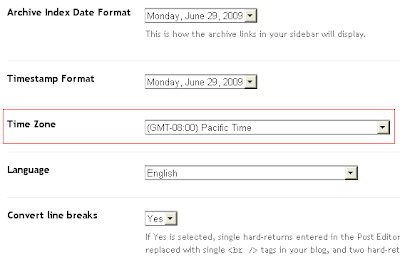
(For this go to Dashboard-->Settings-->Formatting and select 'Time Zone')

4.Now save your template.
5.Go to Layout > Page Elements
6.Click on 'Add a Gadget'
7.Select 'HTML/Javascript' and add the code given below and click save.
<div id="cal1select"> <select name="cal1monthselect" id="cal1monthselect"> <option value="0">January</option> <option value="1">February</option> <option value="2">March</option> <option value="3">April</option> <option value="4">May</option> <option value="5">June</option> <option value="6">July</option> <option value="7">August</option> <option value="8">September</option> <option value="9">October</option> <option value="10">November</option> <option value="11">December</option> </select> <select name="cal1yearselect" id="cal1yearselect"> <option value="1995">1995</option> <option value="1996">1996</option> <option value="1997">1997</option> <option value="1998">1998</option> <option value="1999">1999</option> <option value="2000">2000</option> <option value="2001">2001</option> <option value="2002">2002</option> <option value="2003">2003</option> <option value="2004">2004</option> <option value="2005">2005</option> <option value="2006">2006</option> <option value="2007">2007</option> <option value="2008">2008</option> <option value="2009">2009</option> <option value="2010">2010</option> <option value="2011">2011</option> <option value="2012">2012</option> <option value="2013">2013</option> <option value="2014">2014</option> <option value="2015">2015</option> <option value="2016">2016</option> <option value="2017">2017</option> <option value="2018">2018</option> <option value="2019">2019</option> </select> <input type="button" value="-->" id="cal1dateselect"/> </div> <div id="cal1Container"><img src="http://img239.imageshack.us/img239/9057/40lf8.gif" style="vertical-align:middle;"/> Loading...</div> <div style="clear:both;"></div> <div id="calbackloadimg"> <pre id="cal1loadimg" style="display:none;"><img src="http://img239.imageshack.us/img239/9057/40lf8.gif" style="vertical-align:middle;"/> Loading...</pre> <pre id="cal1Titles"></pre> </div> </div> |
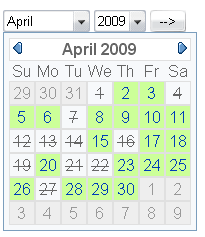
Now you are done.It will look like this.

Credit to purplemoggy




0 comments:
Post a Comment