2.Click on "Expand Widget Templates"
3.Scroll down to till you see your Link list code :
(Note : You may also can find it by searching <b:widget id='LinkList )
Look at the example below.
<b:widget id='LinkList12' locked='false' title='Recomended Links' type='LinkList'>
<b:includable id='main'>
<b:if cond='data:title'><h2><data:title/></h2></b:if>
<div class='widget-content'>
<ul>
<b:loop values='data:links' var='link'>
<li><a expr:href='data:link.target' target='_blank'><data:link.name/></a></li>
</b:loop>
</ul>
<b:include name='quickedit'/>
</div>
</b:includable>
</b:widget>

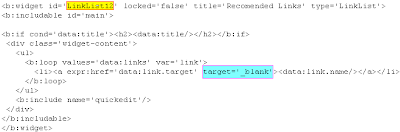
Now put blue colored code ( target='_blank' ) as the example below into your Link list code.
<b:widget id='LinkList12' locked='false' title='Recomended Links' type='LinkList'>
<b:includable id='main'>
<b:if cond='data:title'><h2><data:title/></h2></b:if>
<div class='widget-content'>
<ul>
<b:loop values='data:links' var='link'>
<li><a expr:href='data:link.target' target='_blank'><data:link.name/></a></li>
</b:loop>
</ul>
<b:include name='quickedit'/>
</div>
</b:includable>
</b:widget>

Important : You must include the space before target='_blank' as the example above.
Now save your template and you are done.




0 comments:
Post a Comment