
If you want to add hide and show effect to your blog, follow the steps below.
1.Log in to your dashboard--> layout- ->Page Elements
2.Click on 'Add a Gadget' on the sidebar.
3.Select 'HTML/Javascript' and add the javascript code given below and click save.
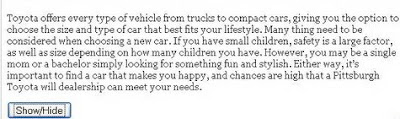
<script type="text/javascript"> $(document).ready(function(){ $('#butShowHide').click(function() { $('#pShowHide').toggle(); }); }); </script> <p id="pShowHide" style="display:none">Insert Your Content Here</p> <button id="butShowHide">Show/Hide</button> |
Note : Remember to replace 'Insert Your Content Here' with your real content.




0 comments:
Post a Comment