Numbered Link List
HTML Code:
<ol>
<li><a href="YOUR-LINK-1">LINK-NAME-1</a></li>
<li><a href="YOUR-LINK-2">LINK-NAME-2</a></li>
<li><a href="YOUR-LINK-3">LINK-NAME-3</a></li>
<li><a href="YOUR-LINK-4">LINK-NAME-4</a></li>
<li><a href="YOUR-LINK-5">LINK-NAME-5</a></li>
</ol>
Result:

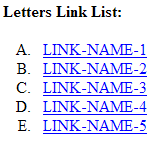
Letters Link List
HTML Code:
<ol type="A">
<li><a href="YOUR-LINK-1">LINK-NAME-1</a></li>
<li><a href="YOUR-LINK-2">LINK-NAME-2</a></li>
<li><a href="YOUR-LINK-3">LINK-NAME-3</a></li>
<li><a href="YOUR-LINK-4">LINK-NAME-4</a></li>
<li><a href="YOUR-LINK-5">LINK-NAME-5</a></li>
</ol>
Result:

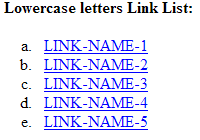
Lowercase letters Link List
HTML Code:
<ol type="a">
<li><a href="YOUR-LINK-1">LINK-NAME-1</a></li>
<li><a href="YOUR-LINK-2">LINK-NAME-2</a></li>
<li><a href="YOUR-LINK-3">LINK-NAME-3</a></li>
<li><a href="YOUR-LINK-4">LINK-NAME-4</a></li>
<li><a href="YOUR-LINK-5">LINK-NAME-5</a></li>
</ol>
Result:

Roman Numbers Link List
HTML Code:
<ol type="I">
<li><a href="YOUR-LINK-1">LINK-NAME-1</a></li>
<li><a href="YOUR-LINK-2">LINK-NAME-2</a></li>
<li><a href="YOUR-LINK-3">LINK-NAME-3</a></li>
<li><a href="YOUR-LINK-4">LINK-NAME-4</a></li>
<li><a href="YOUR-LINK-5">LINK-NAME-5</a></li>
</ol>
Result:

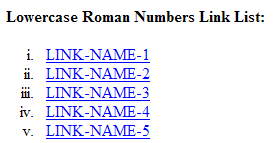
Lowercase Roman Numbers Link List
HTML Code:
<ol type="i">
<li><a href="YOUR-LINK-1">LINK-NAME-1</a></li>
<li><a href="YOUR-LINK-2">LINK-NAME-2</a></li>
<li><a href="YOUR-LINK-3">LINK-NAME-3</a></li>
<li><a href="YOUR-LINK-4">LINK-NAME-4</a></li>
<li><a href="YOUR-LINK-5">LINK-NAME-5</a></li>
</ol>
Result:



0 comments:
Post a Comment