1.Login to your blogger dashboard--> Design - -> Edit HTML.
2.Scroll down to where you see </head> tag .
3.Copy below code and paste it just before the </head> tag .

<script src='http://bnote.googlecode.com/files/jquery-1.2.6.min.js' type='text/javascript'></script>
<script src='http://bnote.googlecode.com/files/jquery.jcarousel.pack.js' type='text/javascript'></script>
<script src='http://bnote.googlecode.com/files/jquery-ui-personalized-1.5.2.packed.js' type='text/javascript'></script>
<script type="text/javascript">
jQuery(document).ready(function() {
jQuery('#mycarousel').jcarousel({
wrap:"both",
scroll:2,
animation:"slow"
});
function mycarousel_initCallback(carousel) {
jQuery('#featured-next-button').bind('click', function() {
carousel.next();
return false;
});
jQuery('#featured-prev-button').bind('click', function() {
carousel.prev();
return false;
});
jQuery('.button-nav span').bind('click', function() {
carousel.scroll(jQuery.jcarousel.intval(jQuery(this).text()));
return false;
});
};
jQuery('#feature-carousel').jcarousel({
wrap:"both",
scroll:1,
auto:10,
initCallback: mycarousel_initCallback,
buttonNextHTML: null,
buttonPrevHTML: null
});
});
</script>
<style type="text/css">
.jcarousel-skin-tango .jcarousel-container {-moz-border-radius: 10px;}
.jcarousel-skin-tango .jcarousel-container-horizontal {width: 941px;margin: 0 auto;padding:0 20px;}
.jcarousel-skin-tango .jcarousel-clip-horizontal {width: 941px;height: 254px;}
.jcarousel-skin-tango .jcarousel-item {width: 307px;height: 254px;}
.jcarousel-skin-tango .jcarousel-item-horizontal {margin-right: 10px;}
.jcarousel-skin-tango .jcarousel-item-placeholder {background: #fff;color: #000;}
.jcarousel-skin-tango .jcarousel-next-horizontal {
background:transparent url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh7p3EERFRQwtA9qmmBezI5Tp3F7R4jGJdZdfyYZGARslhnA1qlnspL8w7IB6rzVXORJXfhNCdUS5IYpH8qAvMt6mFUeXAxv-JBAanqPQoN8xtzu11tPCslKFxnsx2CyoVrb8U5w8BDXnab/s1600/image-slider-button.png) no-repeat scroll -46px 0;
cursor:pointer;
height:254px;
right:20px;
position:absolute;
top:0;
width:46px;
}
.jcarousel-skin-tango .jcarousel-prev-horizontal {
background:transparent url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh7p3EERFRQwtA9qmmBezI5Tp3F7R4jGJdZdfyYZGARslhnA1qlnspL8w7IB6rzVXORJXfhNCdUS5IYpH8qAvMt6mFUeXAxv-JBAanqPQoN8xtzu11tPCslKFxnsx2CyoVrb8U5w8BDXnab/s1600/image-slider-button.png) no-repeat scroll 0 0;
cursor:pointer;
height:254px;
left:20px;
position:absolute;
top:0;
width:46px;
}
.jcarousel-container {position: relative;}
.jcarousel-clip {z-index: 2;padding: 0;margin: 0;overflow: hidden;position: relative;}
.jcarousel-list {z-index: 1;overflow: hidden;position: relative;top: 0;left: 0;margin: 0;padding: 0;}
.jcarousel-list li,.jcarousel-item {float: left;list-style: none;width: 75px;height: 75px;}
.jcarousel-next {z-index: 3;display: none;}
.jcarousel-prev {z-index: 3;display: none;}
#news-slider{background-color:#FFFFFF;padding:20px 0;}
#news-slider img{border:none;height:254px;width:307px;}
</style>
4.Now save your template.
5.Go to Layout --> Page Elements.
6.Click on 'Add a Gadget'.
7.Select 'HTML/Javascript' and add the code given below:
<div id='news-slider'>
<ul class='jcarousel-skin-tango' id='mycarousel'>
<li><a href='SLIDE-1-LINK-HERE'><img src='SLIDE-1-IMAGE-ADDRESS-HERE'/></a></li>
<li><a href='SLIDE-2-LINK-HERE'><img src='SLIDE-2-IMAGE-ADDRESS-HERE'/></a></li>
<li><a href='SLIDE-3-LINK-HERE'><img src='SLIDE-3-IMAGE-ADDRESS-HERE'/></a></li>
<li><a href='SLIDE-4-LINK-HERE'><img src='SLIDE-4-IMAGE-ADDRESS-HERE'/></a></li>
<li><a href='SLIDE-5-LINK-HERE'><img src='SLIDE-5-IMAGE-ADDRESS-HERE'/></a></li>
</ul>
</div>
NOTE : Replace,
SLIDE-X-LINK-HERE with your real featured posts links.
SLIDE-X-IMAGE-ADDRESS-HERE with your real slide images addresses.
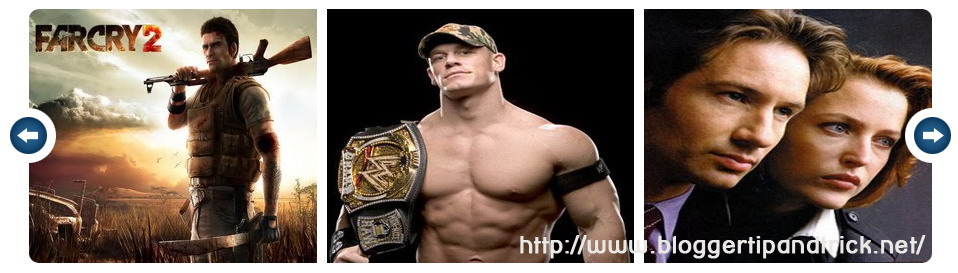
Look at the example below:
<div id='news-slider'>
<ul class='jcarousel-skin-tango' id='mycarousel'>
<li><a href='#'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiOJkDdJPySHZG8ltHBIuaDrkLUMZuaxqcz9IDll5dWg4hQMQMzAp8-PivYsKRKdBVnRsVANF9FFyC-yBVGW_1wCDtFT3QfFo2mL5fy7k08weVb9cmLxDx-L2SK_PutXoC5RrMs0XZeBvY4/s1600/slide1.jpg'/></a></li>
<li><a href='#'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhzitxiPogH-ZpXMgWYnSivoKRuj9xsQwau9Oyrch_etRSrCE0OoYBvmXiG-96Cfq6XmWcsQ71BbkxgOBaOFjaJNUSWW9IvmLqKaZCh4lJnXj9xZQRoxPEgavz_H4P0wREpMSzAp3gg6yrZ/s1600/slide2.jpg'/></a></li>
<li><a href='#'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgsNdVm4WfYOnSSyhMpcDh6c0Z9u1mnPVvCDgZOxamAIbHUGU1jQqObgWVIPNayvzHXNjnP6ddC9KQqIWbmtP5yecDgqAlL_EViCJlFPMHiZccnjVt9V11-aFT90lVu7yqLN57KgrOXFzLr/s1600/slide3.jpg'/></a></li>
<li><a href='#'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhCVj6wBYG85ik6DXAyl3U3vahw5rndqlHYJ3pmohzCkszBR5Pu3H8xAg9eS9gHduST2ZJVKjz4nFouaCs2l8DAAMDuHvOlPJLJMXNo5nVtN40rx2X3Vlsb0DRorOcI6fB6DeVxXBaNeVFf/s1600/slide4.jpg'/></a></li>
<li><a href='#'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjL1WL_zRZcFGP5Y1aLaSeGNyvCg36juVLypJyqRMx2X7sQIjjGQp9lDzcDVvNcOgiQSiqn32WVn_ny5urQuqI7lMAP_MB55334KX1G6hM8rYPd-MKHxRR0vEo2rUaQAMT84XglFJkhNQrO/s1600/slide5.jpg'/></a></li>
</ul>
</div>
You are done.




0 comments:
Post a Comment