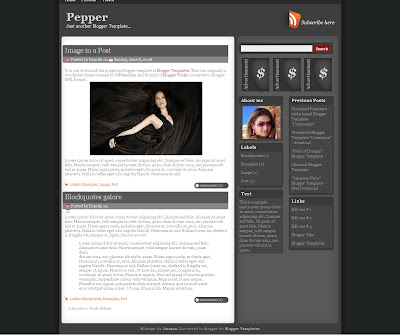
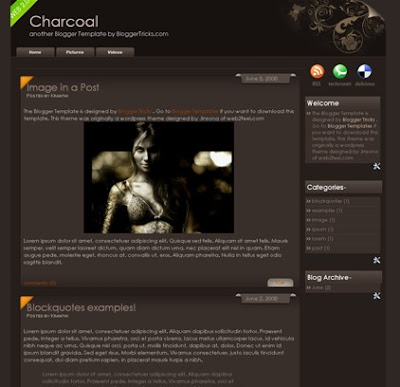
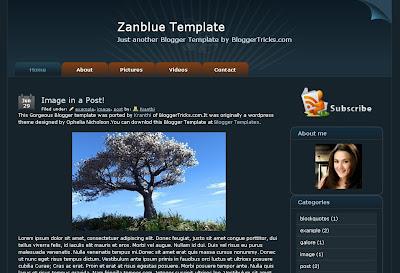
Here is another lovely Blogger Template for you guys... the template comes with 2 column, with excellent header image and beautiful navigation bar at the top and rare 3d rss button in the sidebar.. This was a wordpress theme design by Ophelia Nicholson.hav a look at the Live Demo..you love it!
and You can download this Gorgeous template here.

Please read the below instructions carefully:
1.After installing the template, you have to edit the top navigation links.
 Scroll down the template and find this piece of code
Scroll down the template and find this piece of codeand edit the links and respective anchor text's(eg:Home,About,Pictures...)
2.After that, again scroll down the template a little bit.. now you have to add your feedburner url

Enter your feedburner url (eg: http://feeds.feedburner.com/yourfeed) in the place of YOUR-FEED-BURNER-URL-HERE in the above code
and Save the Changes.
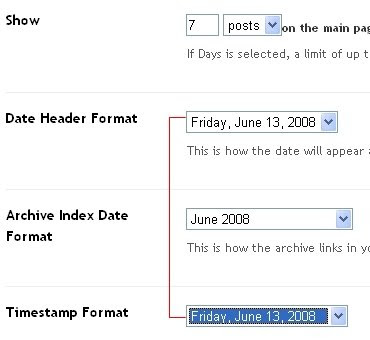
3.And the final thing is.. you have to change your time stamp format.
Go to Settings �� Formatting ��
and change the format like the below screenshot and Save the changes.
 tha't it!
tha't it!Hope you guys like it :)