jQuery is the most popular java script library is used in today.it greatly simplifies java script programming.Here I listed most popular and very useful jQuery cheat sheet collection on the Internet,for anyone who like to learn jQuery.You can get more cheat sheets mentioned here as pdf files or image(.png,.jpeg) files.
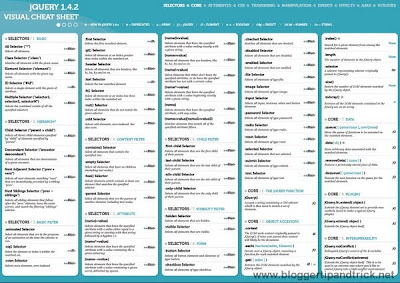
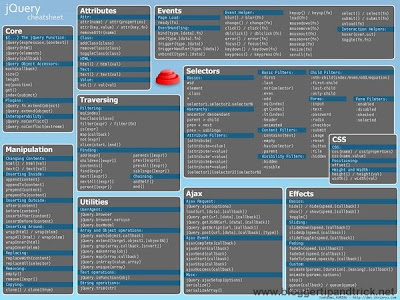
1. jQuery 1.4.2 Visual Cheat Sheet
jQuery Visual Cheat Sheet, the refined and updated version of the popular woork's jQuery Cheat Sheet. The new edition includes all the reference you will ever need for jQuery 1.4.2 API!

Article : http://woorkup.com/2010/06/13/jquery-1-4-2-visual-cheat-sheet/
Download : http://woorkup.com/wp-content/uploads/2010/06/jQuery-Visual-Cheat-Sheet-1.4.2.pdf
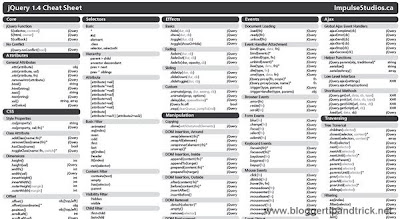
2. jQuery 1.4 Cheat Sheet
This cheet sheet attempts to better align with the new documentation structure jQuery is now using and clearly marks all new and updated functions for jQuery 1.4.

Article : http://labs.impulsestudios.ca/jquery-cheat-sheet
Download : http://labs.impulsestudios.ca/downloads/impulse_studios-jquery_cheat_sheet-1.0.pdf
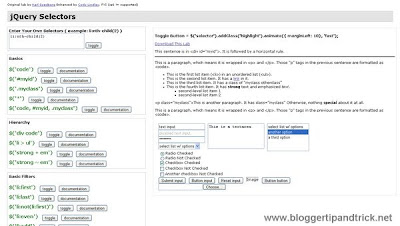
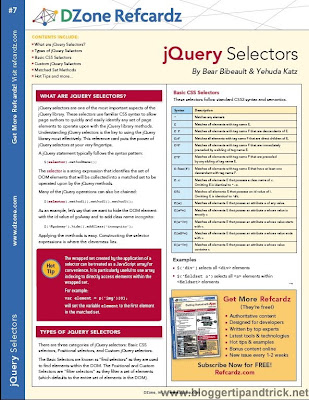
3. jQuery Selectors
jQuery selectors are one of the most important aspects of the jQuery library. These selectors use familiar CSS syntax to allow page authors to quickly and easily identify any set of page elements to operate upon with the jQuery library methods. Understanding jQuery selectors is the key to using the jQuery library most effectively. This reference card puts the power of jQuery selectors at your very fingertips.
You must register(it is free) to get this cheat sheet.

Article : http://refcardz.dzone.com/refcardz/jquery-selectors
4. jQuery 1.4.4 API Cheat Sheet

Article : http://www.futurecolors.ru/jquery/
Download :
http://www.futurecolors.ru/jquery/jquery.cheatsheet.1.4.pdf
http://www.futurecolors.ru/jquery/jquery.cheatsheet.1.4.png
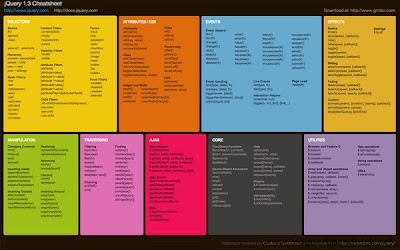
5. jQuery 1.3 cheat sheet wallpaper

Article : http://www.gmtaz.com/jquery-13-cheatsheet-wallpaper/
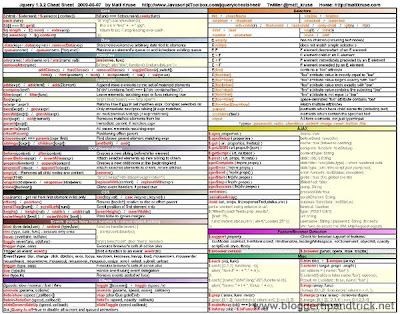
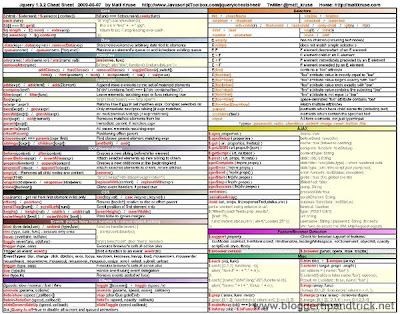
6. jQuery Cheat Sheet - jQuery 1.3.2

Article : http://www.javascripttoolbox.com/jquery/cheatsheet/
7. jQuery Cheat Sheet - jQuery 1.1.3

Article : http://www.javascripttoolbox.com/jquery/cheatsheet/
8. jQuery - YUI3 Rosetta Stone

Article : http://carlos.bueno.org/jq-yui.html#start
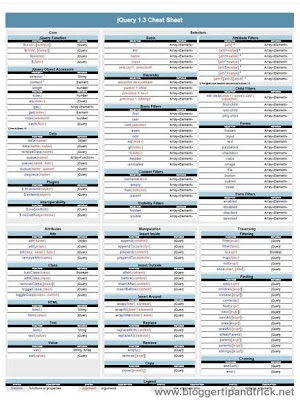
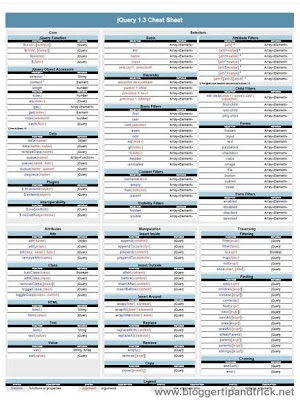
9. jQuery 1.3 Cheatsheet

Article : http://blog.acodingfool.com/cheatsheets/jquery-1-3-cheatsheet/
10. jQuery 1.3 Visual Cheat Sheet

Article : http://woork.blogspot.com/2009/09/jquery-visual-cheat-sheet.html
Download : http://www.scribd.com/doc/20161482/jQuery-Visual-Cheat-Sheet-by-WOORK
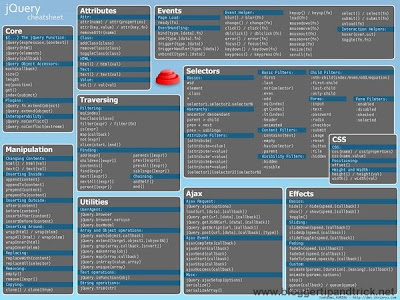
11. jQuery cheatsheet wallpaper

Article : http://chris4403.blogspot.com/2008/01/jquery-cheatsheet-wallpaper.html
Download :
http://cheatsheet.googlecode.com/svn/trunk/cheatsheet/src/jquery/jquery1.2-cheatsheet-1280-001.png
http://cheatsheet.googlecode.com/svn/trunk/cheatsheet/src/jquery/jquery1.2-cheatsheet-1280-002.png
12. jQuery 1.2 Cheat Sheet (colorcharge.com)

Article : http://colorcharge.com/jquery/
13. jTouch � jQuery Cheat Sheet for iPhone

Article : http://jtouch.colorcharge.com/
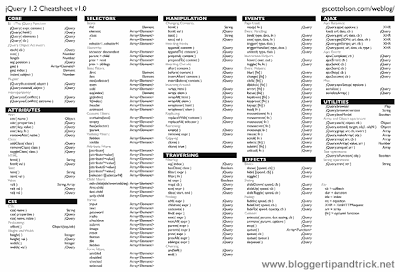
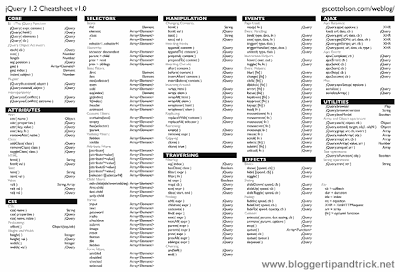
14. jQuery 1.2 Cheat Sheet

Article : http://www.gscottolson.com/weblog/2008/01/11/jquery-cheat-sheet/
Download : http://www.gscottolson.com/jquery/jQuery1.2.cheatsheet.v1.0.pdf
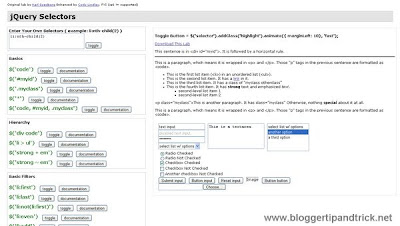
15. jQuery Selectors by codylindley.com

Article : http://codylindley.com/jqueryselectors/
READ MORE - Most Wanted 15 jQuery Cheat Sheets for Web Developers
jQuery is a fast and concise JavaScript Library that simplifies HTML document traversing, event handling, animating, and Ajax interactions for rapid web development. jQuery is designed to change the way that you write JavaScript.From http://jquery.com/
1. jQuery 1.4.2 Visual Cheat Sheet
jQuery Visual Cheat Sheet, the refined and updated version of the popular woork's jQuery Cheat Sheet. The new edition includes all the reference you will ever need for jQuery 1.4.2 API!

Article : http://woorkup.com/2010/06/13/jquery-1-4-2-visual-cheat-sheet/
Download : http://woorkup.com/wp-content/uploads/2010/06/jQuery-Visual-Cheat-Sheet-1.4.2.pdf
2. jQuery 1.4 Cheat Sheet
This cheet sheet attempts to better align with the new documentation structure jQuery is now using and clearly marks all new and updated functions for jQuery 1.4.

Article : http://labs.impulsestudios.ca/jquery-cheat-sheet
Download : http://labs.impulsestudios.ca/downloads/impulse_studios-jquery_cheat_sheet-1.0.pdf
3. jQuery Selectors
jQuery selectors are one of the most important aspects of the jQuery library. These selectors use familiar CSS syntax to allow page authors to quickly and easily identify any set of page elements to operate upon with the jQuery library methods. Understanding jQuery selectors is the key to using the jQuery library most effectively. This reference card puts the power of jQuery selectors at your very fingertips.
You must register(it is free) to get this cheat sheet.

Article : http://refcardz.dzone.com/refcardz/jquery-selectors
4. jQuery 1.4.4 API Cheat Sheet

Article : http://www.futurecolors.ru/jquery/
Download :
http://www.futurecolors.ru/jquery/jquery.cheatsheet.1.4.pdf
http://www.futurecolors.ru/jquery/jquery.cheatsheet.1.4.png
5. jQuery 1.3 cheat sheet wallpaper

Article : http://www.gmtaz.com/jquery-13-cheatsheet-wallpaper/
6. jQuery Cheat Sheet - jQuery 1.3.2

Article : http://www.javascripttoolbox.com/jquery/cheatsheet/
7. jQuery Cheat Sheet - jQuery 1.1.3

Article : http://www.javascripttoolbox.com/jquery/cheatsheet/
8. jQuery - YUI3 Rosetta Stone

Article : http://carlos.bueno.org/jq-yui.html#start
9. jQuery 1.3 Cheatsheet

Article : http://blog.acodingfool.com/cheatsheets/jquery-1-3-cheatsheet/
10. jQuery 1.3 Visual Cheat Sheet

Article : http://woork.blogspot.com/2009/09/jquery-visual-cheat-sheet.html
Download : http://www.scribd.com/doc/20161482/jQuery-Visual-Cheat-Sheet-by-WOORK
11. jQuery cheatsheet wallpaper

Article : http://chris4403.blogspot.com/2008/01/jquery-cheatsheet-wallpaper.html
Download :
http://cheatsheet.googlecode.com/svn/trunk/cheatsheet/src/jquery/jquery1.2-cheatsheet-1280-001.png
http://cheatsheet.googlecode.com/svn/trunk/cheatsheet/src/jquery/jquery1.2-cheatsheet-1280-002.png
12. jQuery 1.2 Cheat Sheet (colorcharge.com)

Article : http://colorcharge.com/jquery/
13. jTouch � jQuery Cheat Sheet for iPhone

Article : http://jtouch.colorcharge.com/
14. jQuery 1.2 Cheat Sheet

Article : http://www.gscottolson.com/weblog/2008/01/11/jquery-cheat-sheet/
Download : http://www.gscottolson.com/jquery/jQuery1.2.cheatsheet.v1.0.pdf
15. jQuery Selectors by codylindley.com

Article : http://codylindley.com/jqueryselectors/


